Respon¬≠si¬≠ve Web¬≠de¬≠sign: Web¬≠sei¬≠te f√ľrs Smart¬≠phone per¬≠fekt anzei¬≠gen lassen
Ob Web­shop oder Web­sei­te: mobil opti­mie­ren und profitieren
Ab dem 21.04.2015 ist in der mobi¬≠len Suche von Goog¬≠le ein neu¬≠er Ran¬≠king¬≠fak¬≠tor vor¬≠han¬≠den. Wer also wei¬≠ter¬≠hin gut gefun¬≠den wer¬≠den m√∂ch¬≠te, soll¬≠te sei¬≠ne Web¬≠sei¬≠te f√ľr Smart¬≠phones, Tabets und die klas¬≠si¬≠sche Com¬≠pu¬≠ter¬≠an¬≠sicht opti¬≠mie¬≠ren oder eine App ent¬≠wi¬≠ckeln. Wird die Web¬≠sei¬≠te gera¬≠de neu erstellt, ist von Anfang an auf die Opti¬≠mie¬≠rung von mobi¬≠len End¬≠ge¬≠r√§¬≠ten zu ach¬≠ten. Auch heu¬≠te schon sind h√§u¬≠fig posi¬≠ti¬≠ve Effek¬≠te bei der Umstel¬≠lung von Web¬≠sei¬≠ten und Shops auf mobi¬≠le End¬≠ge¬≠r√§¬≠te zu beob¬≠ach¬≠ten. Teil¬≠wei¬≠se ist auch heu¬≠te schon ein regel¬≠rech¬≠ter Ran¬≠king¬≠boost zu verzeichnen.
Ist eine mobi­le Dar­stel­lung einer Web­sei­te not­wen­dig? Anteil der mobi­len Nut­zer betrachten
Nach unse¬≠ren Recher¬≠chen schwan¬≠ken die mobi¬≠len Besu¬≠cher von 5 % bis hin zu 25 % der Besu¬≠cher einer Web¬≠sei¬≠te. Die Unter¬≠schie¬≠de erge¬≠ben sich vor allem durch die Unter¬≠schei¬≠dung der Aus¬≠rich¬≠tung von Web¬≠sei¬≠ten f√ľr die Ziel¬≠grup¬≠pen End¬≠kun¬≠den und Gesch√§fts¬≠kun¬≠den. Weni¬≠ger Besu¬≠cher von mobi¬≠len End¬≠ge¬≠r√§¬≠ten sind auf gesch√§ft¬≠li¬≠chen genutz¬≠ten Web¬≠sei¬≠ten zu fin¬≠den, soge¬≠nann¬≠te B2B-Web¬≠sei¬≠ten. Bei vor¬≠ran¬≠gig von End¬≠kun¬≠den genutz¬≠ten Web¬≠sei¬≠ten, soge¬≠nann¬≠te B2C Web¬≠sei¬≠ten, ist der Anteil von Smart¬≠phone Nut¬≠zern sehr viel h√∂her. Der Anteil der Besu¬≠cher von mobi¬≠len End¬≠ge¬≠r√§¬≠ten wird auch in Zukunft ste¬≠tig stei¬≠gen. Einen Aus¬≠blick zeigt der Anteil der Besu¬≠cher nach mobi¬≠len End¬≠ge¬≠r√§¬≠ten unter¬≠teilt nach Kon¬≠ti¬≠nen¬≠ten auf der Web¬≠sei¬≠te von Sta¬≠tis¬≠ta. Afri¬≠ka und Asi¬≠en sind hier mit bald 40 % Spit¬≠zen¬≠rei¬≠ter. Eine Anpas¬≠sung auf eine mobi¬≠le Ansicht ist also unausweislich.
Wel¬≠che M√∂g¬≠lich¬≠kei¬≠ten gibt es f√ľr eine mobi¬≠le Anzei¬≠ge von Webseiten?
Um eine Dar¬≠stel¬≠lung auf Smart¬≠phones und Tablets ide¬≠al zu gestal¬≠ten, gibt es im Wesent¬≠li¬≠chen Respon¬≠si¬≠ve Design und Mobi¬≠le Design. Beim Respon¬≠si¬≠ve Design pas¬≠sen sich die Inhal¬≠te an die Auf¬≠l√∂¬≠sung des End¬≠ge¬≠r√§¬≠tes an. Dabei wer¬≠den nach bestimm¬≠ten Umbruch¬≠punk¬≠ten unter¬≠schied¬≠li¬≠che Dar¬≠stel¬≠lun¬≠gen fest¬≠ge¬≠legt. Bei¬≠spie¬≠le daf√ľr sind z.B. webdesign.bayern, juwelier-meyra.com oder drkloeppel.com. √úbri¬≠gens, Web¬≠sei¬≠ten, wo die mobi¬≠le Anpas¬≠sung von uns durch¬≠ge¬≠f√ľhrt wurde.
Beim Mobi¬≠le Design liegt die mobi¬≠le Ver¬≠si¬≠on der Web¬≠sei¬≠te meist auf einer Sub¬≠do¬≠main. Erkenn¬≠bar sind die¬≠se Web¬≠sei¬≠ten h√§u¬≠fig an der Sub¬≠do¬≠main m.domain.de in der Suche in Goog¬≠le. Bei¬≠spie¬≠le daf√ľr sind m.ebay.de, m.faz.net oder auch m.abendzeitung-muenchen.de ‚Äď geht nur auf mobi¬≠len End¬≠ge¬≠r√§¬≠ten mit den Links. Der Vor¬≠teil ist, dass die mobi¬≠le Ver¬≠si¬≠on par¬≠al¬≠lel betrie¬≠ben wird und sehr indi¬≠vi¬≠du¬≠ell im Erschei¬≠nungs¬≠bild ist. Nach¬≠tei¬≠lig ist der dadurch erh√∂h¬≠te Pfle¬≠ge¬≠auf¬≠wand. Aus die¬≠sem Grund bie¬≠ten wir Mobi¬≠le Design bzw. Mobi¬≠le Web¬≠sei¬≠ten nicht an.
Die Umbruch­punk­te im Respon­si­ve Design
Das Erschei¬≠nungs¬≠bild einer respon¬≠si¬≠ven aus¬≠ge¬≠rich¬≠te¬≠ten Web¬≠sei¬≠te ori¬≠en¬≠tiert sich an den Break¬≠points oder Umbruch¬≠punk¬≠ten. Heut¬≠zu¬≠ta¬≠ge sind mobi¬≠le End¬≠ge¬≠r√§¬≠te, Tablets und Bild¬≠schir¬≠me f√ľr PCs in einer Viel¬≠zahl von Auf¬≠l√∂¬≠sun¬≠gen erh√§lt¬≠lich und so ist es not¬≠wen¬≠dig sich an die¬≠sen Auf¬≠l√∂¬≠sun¬≠gen zu ori¬≠en¬≠tie¬≠ren. Dabei ist eine Ori¬≠en¬≠tie¬≠rung an der Bild¬≠schirm¬≠brei¬≠te notwendig.
Emp¬≠feh¬≠lens¬≠wer¬≠te Umbruch¬≠punk¬≠te im Respon¬≠siv Design sind ‚Äď nicht abschlie¬≠√üend aufgelistet:
- 320 px Breite
- 480 px Breite
- 768 px Breite
- 992 px Breite
- 1200 px Breite
Vor­tei­le von Respon­siv Design
In der Rei¬≠se des Kun¬≠den, Cus¬≠to¬≠mer-Jour¬≠ney, k√∂n¬≠nen Sie den zuk√ľnf¬≠ti¬≠gen Kun¬≠den ide¬≠al beglei¬≠ten. Ob der Kun¬≠de mit Ihnen mobil in Akti¬≠on tre¬≠ten m√∂ch¬≠te oder lie¬≠ber sp√§¬≠ter auf dem Tablet oder am PC, er hat immer einen guten Ein¬≠druck von Ihrer Web¬≠sei¬≠te. Spon¬≠ta¬≠ne Aktio¬≠nen sind am mobi¬≠len End¬≠ge¬≠r√§t schnel¬≠ler zu erwar¬≠ten und die Umwand¬≠lungs¬≠ra¬≠ten von Besu¬≠chern in zah¬≠len¬≠de Kun¬≠den steigen.
Beim Respon¬≠siv Design ist eines zu beach¬≠ten: Nur gut gemacht, bringt Vor¬≠tei¬≠le. Soll¬≠ten Feh¬≠ler in der mobi¬≠len Dar¬≠stel¬≠lung vor¬≠han¬≠den sein, so kann sich das mit¬≠un¬≠ter auf die Sicht¬≠bar¬≠keit bei Goog¬≠le aus¬≠wir¬≠ken und zu R√ľck¬≠g√§n¬≠gen in den Such¬≠ma¬≠schi¬≠nen¬≠po¬≠si¬≠tio¬≠nen f√ľhren.
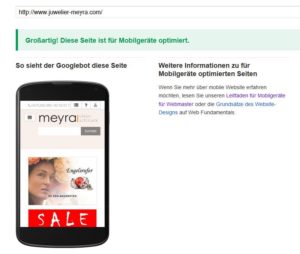
Am bes­ten die eige­ne Sei­te auf mobi­le Nut­zer­freund­lich­keit gleich tes­ten auf https://www.google.com/webmasters/tools/mobile-friendly/ und handeln.
Spre¬≠chen Sie ger¬≠ne mit uns f√ľr ein gelun¬≠ge¬≠nes Respon¬≠siv Design, egal ob neue oder bestehen¬≠de Web¬≠sei¬≠te oder Web¬≠shop. Hier geht‚Äôs zu den Kon¬≠takt¬≠da¬≠ten.






Schreibe einen Kommentar zu "Responsive Webdesign: Webseite f√ľrs Smartphone perfekt anzeigen lassen"